
前回までは、ログイン → SSLの有効化までを行いました。
今回は、実際にブログを始めていく際に困ってしまうのを防いでいく設定を行います。
パーマリンクの設定
パーマリンクとは
パーマリンクとは、ウェブサイトの各ページに対して個別に与えられているURLのことです。つまりURL自身のことになります。
例えば、
【https://trymake-blog.com/home/】
や
【https://trymake-blog.com/######aaaabbbbbbcccccdddddeeeeefffff】
のことです。
ここで、前者は、なんとなくホームページのURLかな?と推測できますが、後者は何のことやらさっぱり分かりません。
これは、URLをコピペしたときによく起こる現象になります。(Amazonの商品ページURLをコピペするとよく起こる現象と同じです。)
このパーマリンクの設定で、URLを長くしないように設定していきます。
パーマリンクの設定

パーマリンクの設定は、設定→パーマリンクから設定していきます。

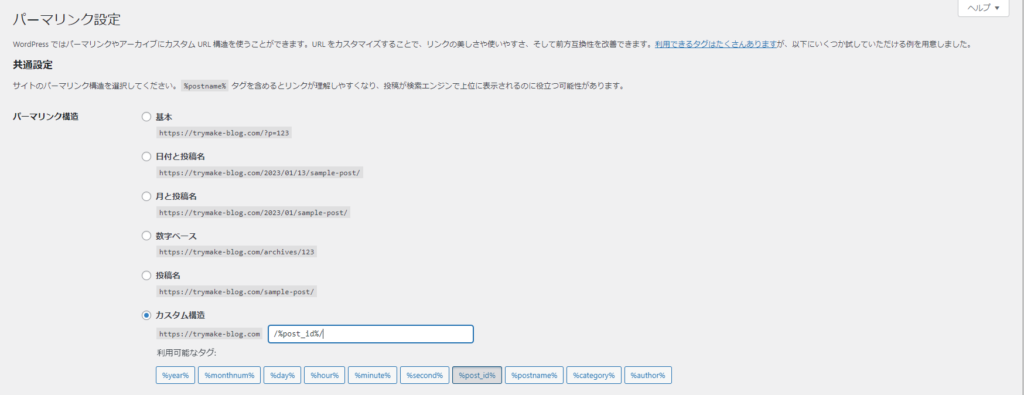
ここで”パーマリンク構造”を選択することによって、URLが変化します。
自分はここで、”カスタム構造”を選択して、下の”post_id”を選択しました。
理由はよくわかりません。(ごめんなさい。)
しかし、これを選択することによって、意味不明な長い羅列を解消することができました。
外観テーマの設定
外観テーマについて
ここでは見た目を設定していきます。
見た目は、「外観テーマ」から設定できます。


ここで、数あるテーマの中から、自分がよいと感じたテーマを選択すると、ブログの見た目が変わってきます。
自分は、調べていった結果、いろんな方が推奨していた”COCOON(コクーン)”というテーマに設定しました。
この”コクーン”は、ブログ初心者にとって扱いやすいテーマのようです。
設定するには、まず”コクーン”のインストールから始めなければいけませんでした。
Cocoonのインストール

”コクーン”のホームページにいくと、トップに”ダウンロードはこちら”と表示されていますので、クリックしてダウンロードしていきます。
進んでいくと、”親テーマ”と”子テーマ”というものがあるそうですので、どちらもインストールしてください。


テーマの新規追加
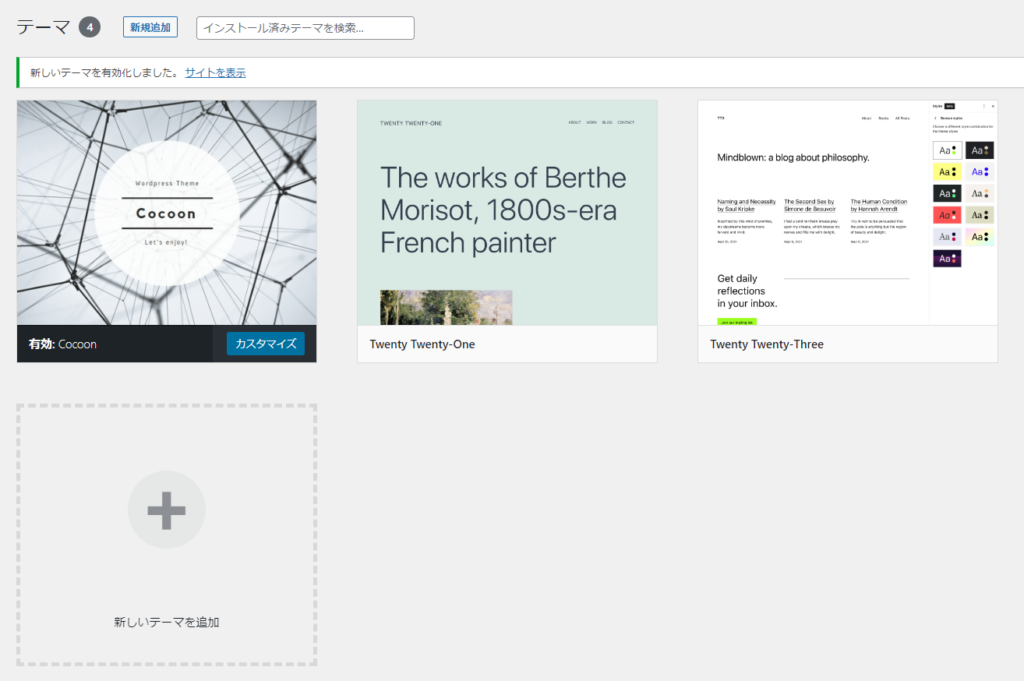
”親テーマ”と”子テーマ”をダウンロードしたら、WordPress管理画面に戻り、「外観テーマ」から新規追加をクリックします。

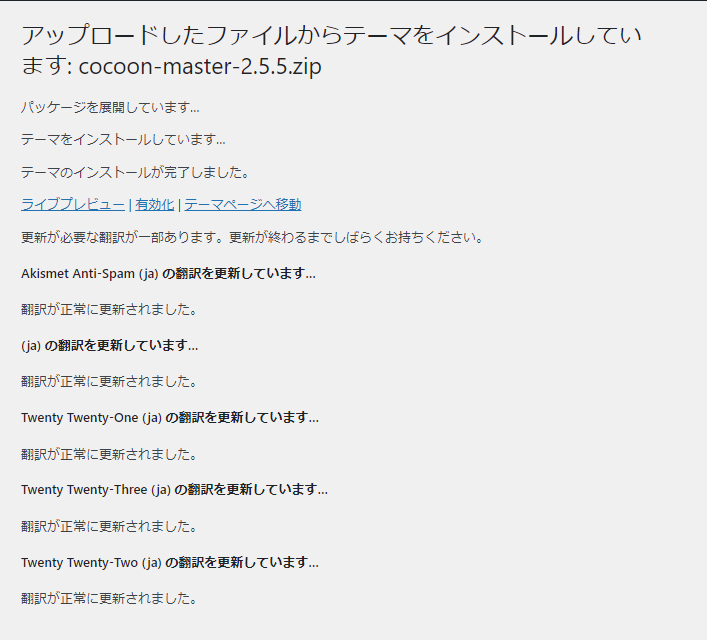
“ファイルを選択”をクリックし、Cocoonの”親テーマ”からインストールしていきます。
ここでは、必ず”親テーマ”からインストールしてください!
”子テーマ”からインストールすると、バグるそうです。。。
”親テーマ”を選択すると、


はい。”親テーマ”が有効化されました!
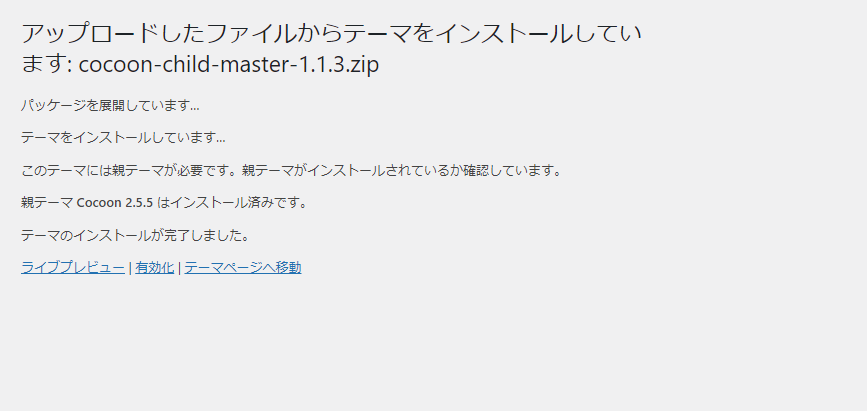
同じく、次に”子テーマ”をインストールしていきます。


はい。”子テーマ”が有効化されました!
これで無事に、Cocoonのインストールが完了しました。
Cocoonの設定
Cocoonをインストールしたことにより、WordPressの管理画面に”Cocoon設定”が追加されています。

次は、Cocoon設定で見た目を変えていきます。
Web上の見た目は?
次はいよいよWebにアップするブログの見た目の設定をしていきますが、現在はどのような状態になっているのか確認してみましょう。

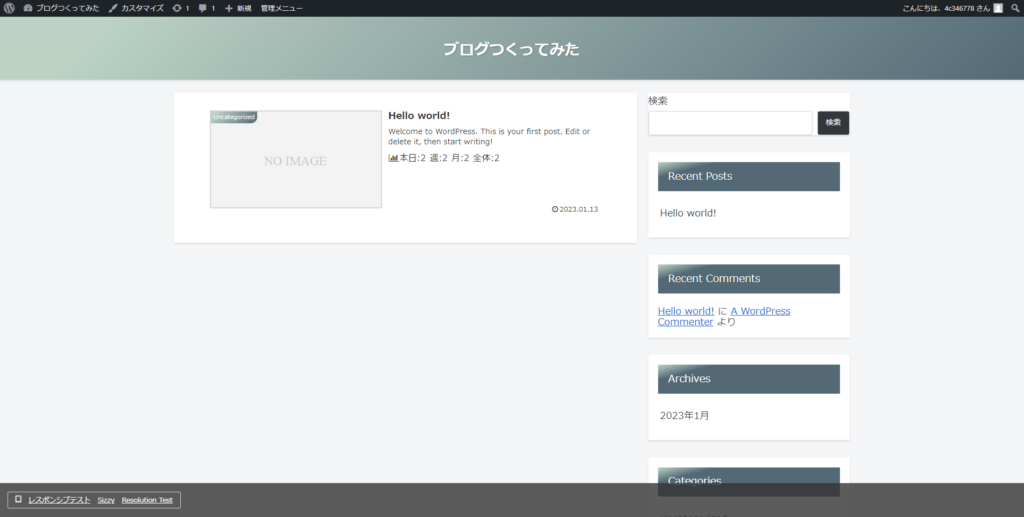
WordPressの画面上の「⌂ブログつくってみた」をクリックします。

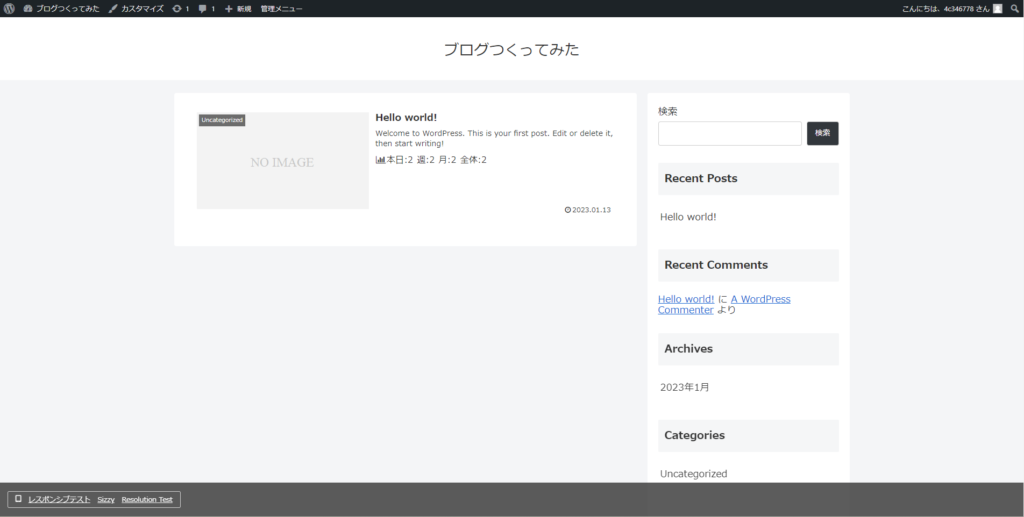
はい!この画面が、Web上で自分が作成したブログのホームページです。
ちゃんと作れています!(感動しました!!)
“Hello world!”はWordPressのサンプルのようなものです。
ただ、このままのデザインではシンプルすぎるので、いろいろと変更していきました。
スキンの設定

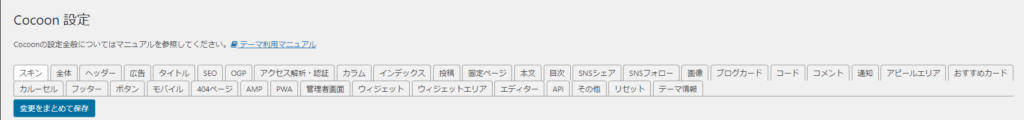
“Cocoon設定”をクリックすると、いろいろな設定タブが表示されます。
すべてを把握するのは困難でしたので、とりあえず”スキン”タブを設定していきます。

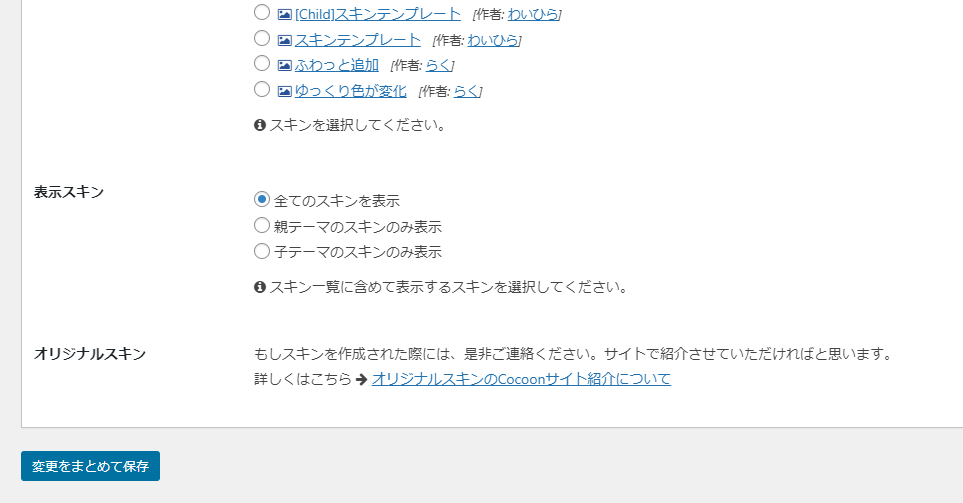
スキンの中にもいろいろな種類があります。
この中から自分の好きなスキンを選択します。

自分はこの”tecurio moon”というものを選択しました。

選択したら、画面下部の”変更をまとめて保存”をクリックした反映させます。
すると、Web上の見た目が、、、

それっぽくなってきました!(またしても感動!)
今回はここまでとします。
次回はいよいよ実際に投稿した内容についてご紹介します。
ではでは。



コメント